markdown如何内嵌网页?试试这个方法
2022-10-09 10:31:25
在markdown中编辑文本时,有时我们需要内嵌网页,那大家知道markdown如何内嵌网页吗?今天给大家安利一个markdown编辑器,即迅捷markdown编辑器,一起来看看怎么操作吧。

操作步骤:
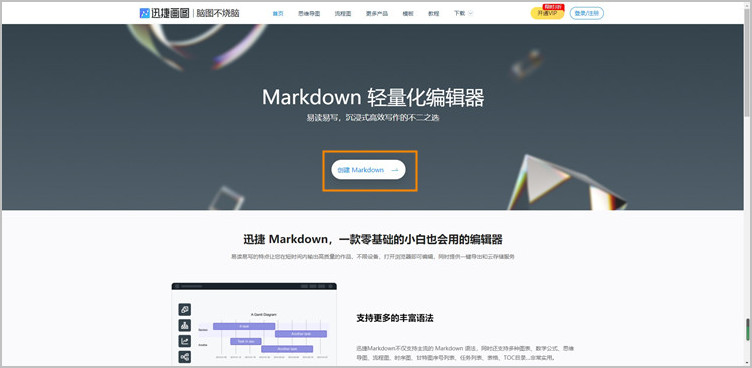
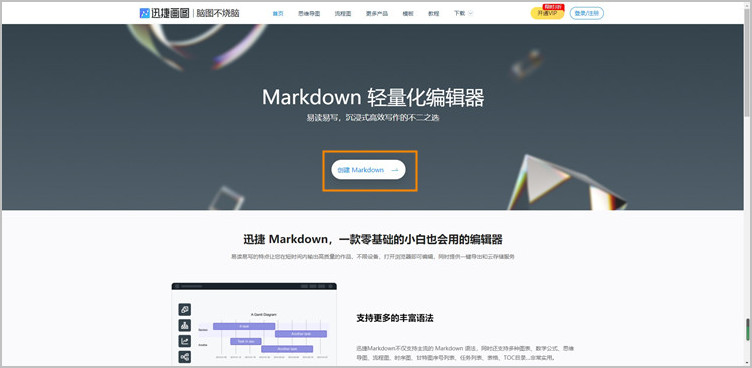
1.点击上面的链接,进入迅捷markdown在线网站,点击【创建markdown】按钮,即可开始编辑markdown。

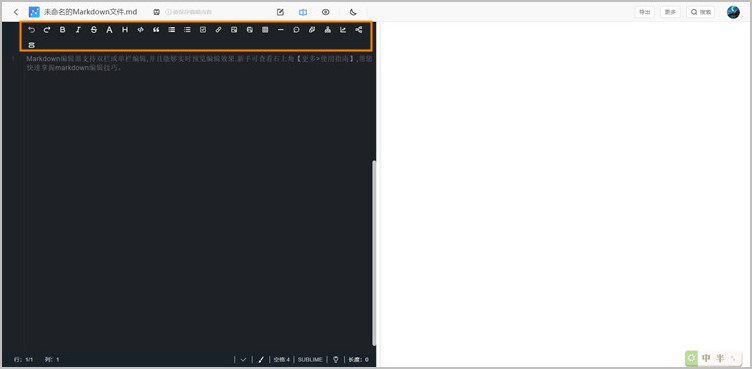
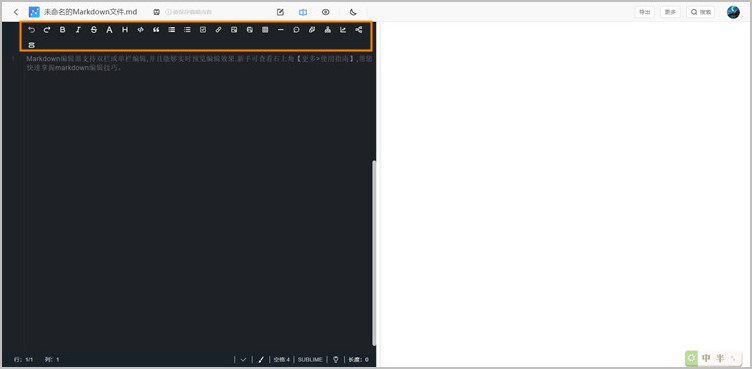
2.进入markdown编辑页面后,我们可以在左边的编辑区域输入编码,再使用上方的工具进行编辑,右边的区域会自动呈现出我们排版好的文字内容。

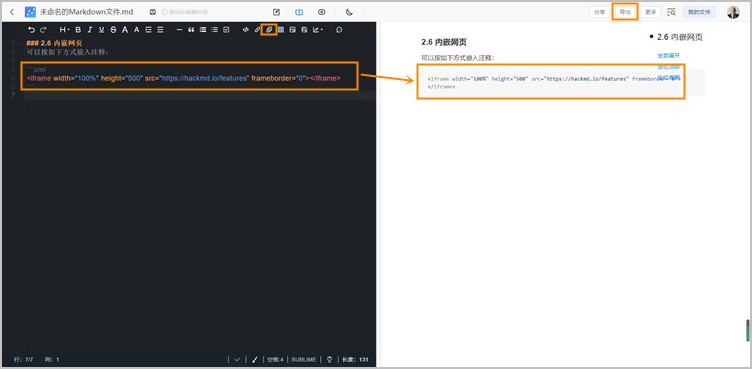
3.如果我们想内嵌网页,可以点击工具栏中的“内嵌网页”按钮,页面会出现以下源码:

看完上面的分享,大家现在知道markdown如何内嵌网页了吧,如果需要用到markdown编辑器,可以试试迅捷markdown在线编辑器。
迅捷markdown在线编辑器易读易写,可以帮助您快速整理工作笔记、幻灯片、工作报告、公众号的文章等等,大大提升您的工作效率。也可以帮您记录旅游攻略、旅游心得、日常生活笔记、博客等等,记录您生活上精彩的镜头。
简洁的语法代替排版,从内容到格式,甚至插图,无需鼠标一个键盘即可搞定。适用于教育教学的知识整理,教学规划;学生群体学习笔记,知识总结;职场人员做工作笔记,文章编辑等场景。

操作步骤:
1.点击上面的链接,进入迅捷markdown在线网站,点击【创建markdown】按钮,即可开始编辑markdown。

2.进入markdown编辑页面后,我们可以在左边的编辑区域输入编码,再使用上方的工具进行编辑,右边的区域会自动呈现出我们排版好的文字内容。

3.如果我们想内嵌网页,可以点击工具栏中的“内嵌网页”按钮,页面会出现以下源码:
“<iframe width="100%" height="500" src="https://www.example.com" frameborder="0" ></iframe>”
我们可以在src=后加入网页链接,即可完成内嵌网页操作。
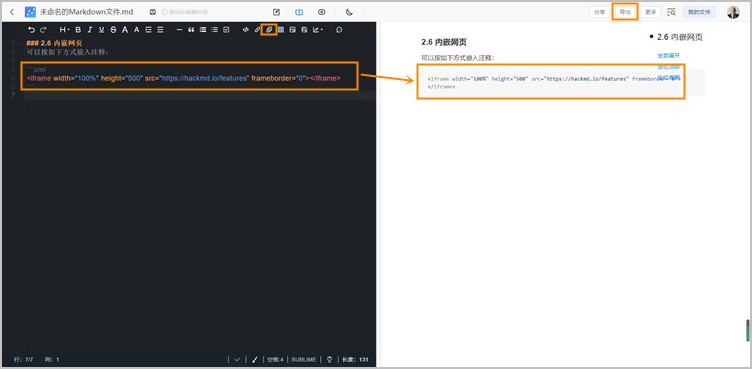
可以按如下方式嵌入注释:
【```xml
<iframe width="100%" height="500" src="https://hackmd.io/features" frameborder="0"></iframe>
```】
编辑完成后,点击右上方的【导出】按钮即可保存为markdown、HTML、PDF、Word、TXT等格式的文件。

看完上面的分享,大家现在知道markdown如何内嵌网页了吧,如果需要用到markdown编辑器,可以试试迅捷markdown在线编辑器。
迅捷markdown在线编辑器易读易写,可以帮助您快速整理工作笔记、幻灯片、工作报告、公众号的文章等等,大大提升您的工作效率。也可以帮您记录旅游攻略、旅游心得、日常生活笔记、博客等等,记录您生活上精彩的镜头。
简洁的语法代替排版,从内容到格式,甚至插图,无需鼠标一个键盘即可搞定。适用于教育教学的知识整理,教学规划;学生群体学习笔记,知识总结;职场人员做工作笔记,文章编辑等场景。