markdown怎么看图
2022-12-07 09:57:03
markdown是一种轻量级标记语言,允许人们使用易读易写的纯文本格式编写文档。平时我们会使用office编辑文本,其实也可以试试用markdown编辑器编辑文本。有些小伙伴在使用markdown时,可能会问:markdown怎么看图?在markdown编辑器中,我们可以添加需要的图片、流程图、思维导图等,下面一起来看看markdown如何编辑文章吧。


也可以输入添加图片的代码:,输入这些代码后,右边区域会自动呈现图片。
例如:

像链接一样,图像也有脚注样式的语法
![Alt text][id]
With a reference later in the document defining the URL location:
[id]: https://octodex.github.com/images/dojocat.jpg "The Dojocat"

Show the image with given size


如果有小伙伴不知道markdown怎么看图,可以试试迅捷markdown在线编辑器,不需要下载软件,在浏览器打开就可以操作。界面简洁,操作简单,轻松生成文本,新手也可以很快上手。
一、markdown编辑器推荐:
今天给大家安利的工具是迅捷markdown编辑器,迅捷markdown功能强大,专业好用,3分钟让小白快速进阶为Markdown高手。具备精美界面视图,切换更灵活,满足不同用户的编写习惯。一键分享和演示,使团队沟通更高效。支持导入/导出更多格式,在线保存文件。二、迅捷markdown功能介绍:
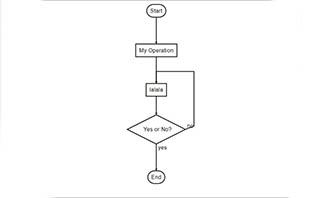
迅捷markdown具备多种编辑功能,包括图片上传、文字加粗、斜体文字、文本高亮、标题、标签、分割线、代码、网页链接、列表、待办清单、表格、流程图、思维导图等工具,满足各种文本编辑需求。三、markdown操作步骤:
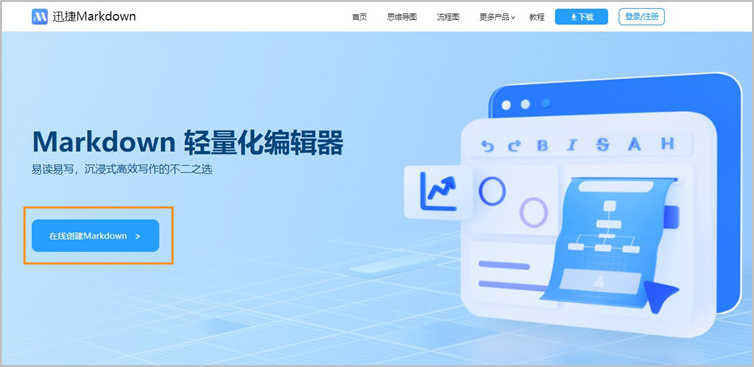
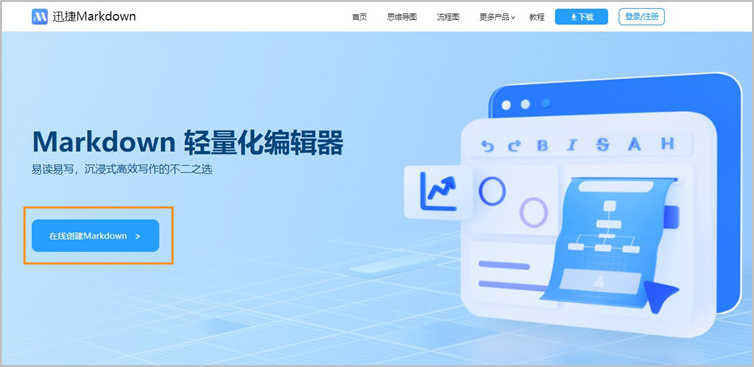
1.创建markdown
在浏览器打开上面的链接,进入迅捷markdown在线网站,点击【创建markdown】按钮。
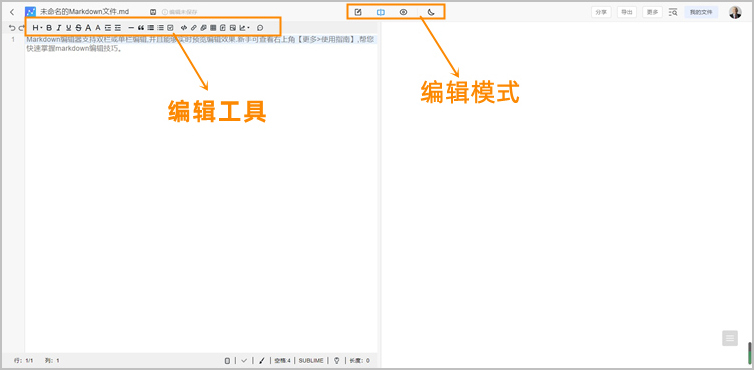
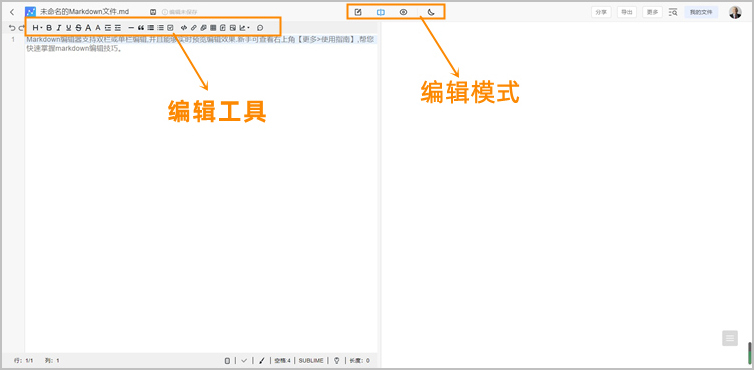
2.设置编辑模式
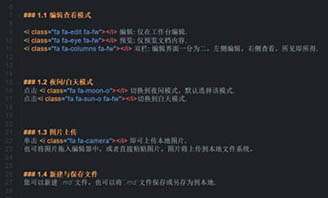
进入markdown编辑页面后,我们可以在左边的区域编辑源码后,右边区域会自动呈现编辑排版好的文本。我们可以先编辑模式,包括三种模式:编辑、 预览、双栏。
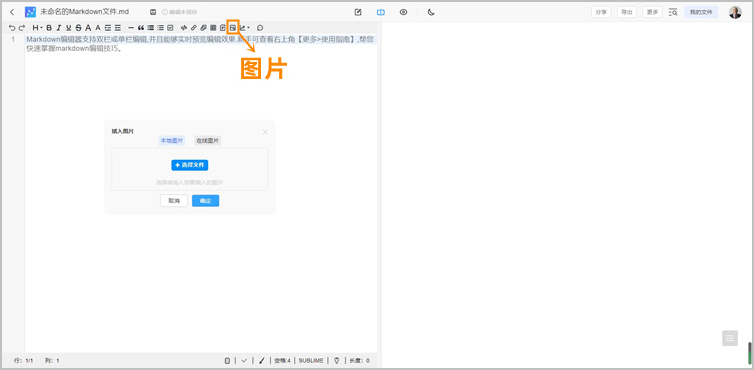
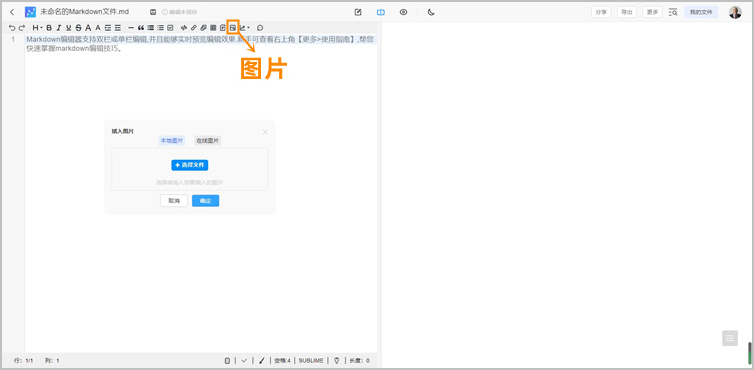
3.用工具编辑源码
在编辑源码时,我们可以根据需要选择上方的工具。如果想添加图片可以点击工具栏中的【图片】工具,选择需要的图片添加,或输入在线图片的地址即可添加图片。也可以输入添加图片的代码:,输入这些代码后,右边区域会自动呈现图片。
例如:

像链接一样,图像也有脚注样式的语法
![Alt text][id]
With a reference later in the document defining the URL location:
[id]: https://octodex.github.com/images/dojocat.jpg "The Dojocat"

Show the image with given size

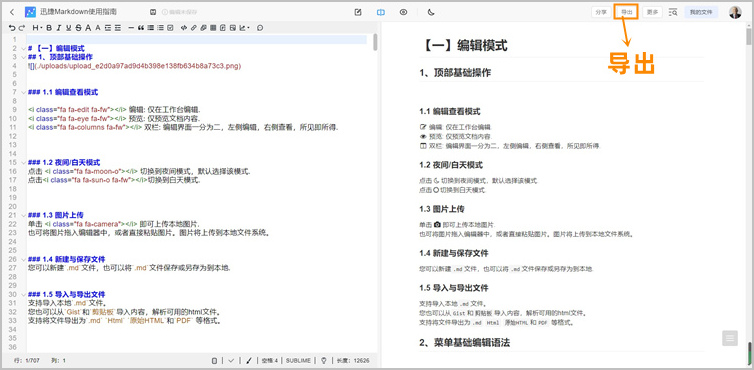
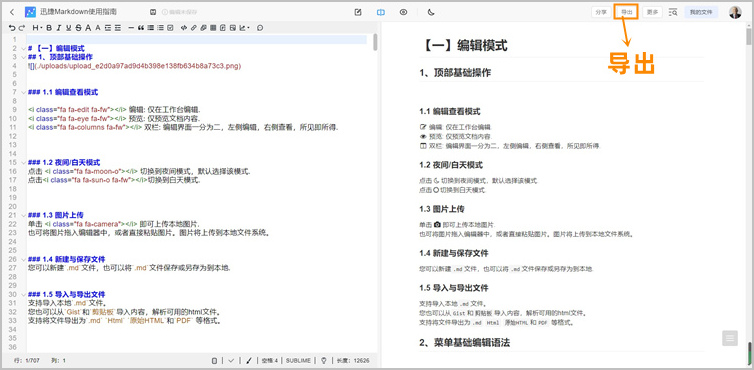
4.导出文件
文本编辑完成后,点击右上角的【导出】按钮即可保存markdown、HTML、PDF、Word、TXT等格式的文件。
如果有小伙伴不知道markdown怎么看图,可以试试迅捷markdown在线编辑器,不需要下载软件,在浏览器打开就可以操作。界面简洁,操作简单,轻松生成文本,新手也可以很快上手。