markdown如何添加图片?分享一个添加图片的方法
2022-09-09 10:05:33
markdown其实是一种简单的语法,它以标题、列表、粗体等形式格式化文本,也是一种语法或规则集,用于格式化网页上的文本。如果我们想在markdown中加入图片,大家知道markdown如何添加图片吗?给大家安利迅捷markdown编辑器,一起来文中看看吧。

操作步骤:
1.打开上面的网站链接,进入迅捷markdown在线网站,点击【创建markdown】按钮,进入markdown编辑页面。

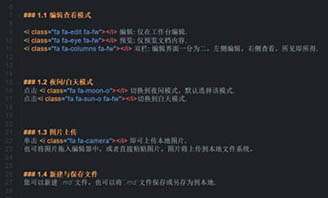
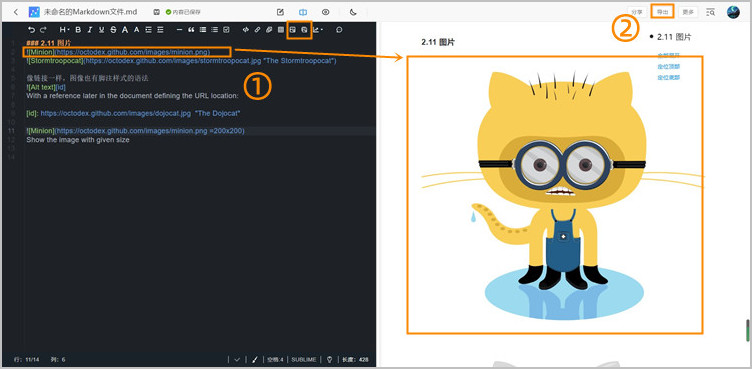
2.进入markdown编辑页面后,我们可以在左边的编辑区域输入源码,再使用上方的工具对源码进行编辑,右边的区域会自动呈现出我们排版好的文字内容。
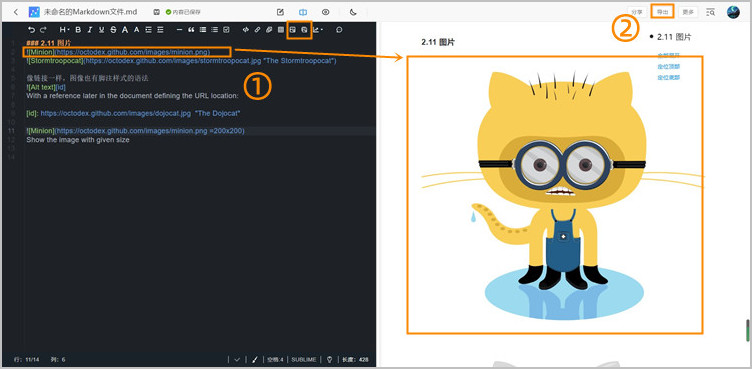
3.如果想在markdown中添加图片,我们可以点击工具栏中的图片或图片文件工具进行添加。
添加图片的样式是:,输入这些代码后,右边区域会自动呈现图片。
例如:

4.markdown制作完毕后,点击右上方的【导出】按钮即可将文件保存为markdown、HTML、PDF、Word、TXT等格式。
以上就是关于“markdown如何添加图片”的操作步骤啦,大家看完之后可以自己操作看看哦。
该网站使用你很熟悉的键盘符号,将格式化的文本在任何设备上看起来都很棒。简洁高效的段落结构,帮助您在编辑任何内容时能够更好的表达文章的含义。

操作步骤:
1.打开上面的网站链接,进入迅捷markdown在线网站,点击【创建markdown】按钮,进入markdown编辑页面。

2.进入markdown编辑页面后,我们可以在左边的编辑区域输入源码,再使用上方的工具对源码进行编辑,右边的区域会自动呈现出我们排版好的文字内容。
3.如果想在markdown中添加图片,我们可以点击工具栏中的图片或图片文件工具进行添加。
添加图片的样式是:,输入这些代码后,右边区域会自动呈现图片。
例如:

4.markdown制作完毕后,点击右上方的【导出】按钮即可将文件保存为markdown、HTML、PDF、Word、TXT等格式。
以上就是关于“markdown如何添加图片”的操作步骤啦,大家看完之后可以自己操作看看哦。
该网站使用你很熟悉的键盘符号,将格式化的文本在任何设备上看起来都很棒。简洁高效的段落结构,帮助您在编辑任何内容时能够更好的表达文章的含义。