markdown能绘图吗?在markdown中绘图方法分享
2022-11-10 11:45:15
有些小伙伴在使用markdown时,会问:markdown能绘图吗?其实是可以的,markdown支持绘制流程图、时序图、甘特图、思维导图等。今天给大家安利一个markdown编辑器,即迅捷markdown编辑器,一起来看看怎么操作吧。

操作步骤:
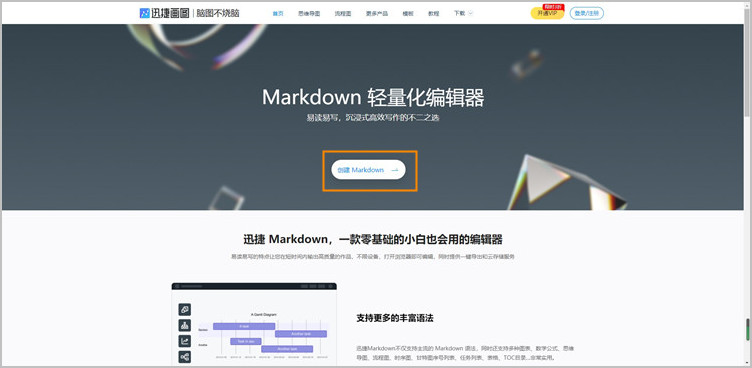
1.点击上面的链接进入迅捷markdown在线网站,点击【创建markdown】按钮,即可进入markdown编辑页面。

2.进入markdown编辑页面后,我们可以在左边的区域输入文本内容,再使用上方的工具对文本进行编辑,右边的区域会自动呈现出我们排版好的文字内容。
我们可以点击工具栏的绘图按钮,选择流程图、时序图、甘特图、思维导图进行绘制。
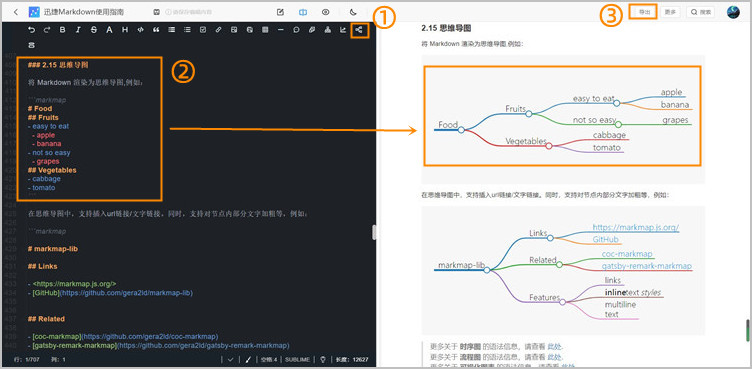
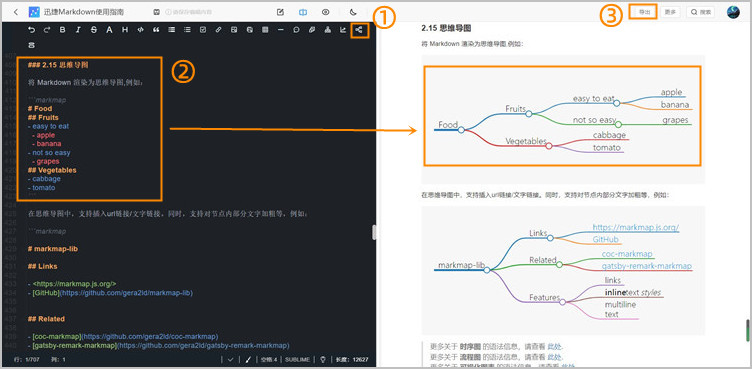
(1)如果想制作思维导图,首先需要确定好思维导图的思路结构和顺序,再点击思维导图按钮,下方文字输入框中会出现“```markmap”,即可将思维导图的文字内容按思维导图的顺序输入进文本框中。
其中每一级的文字前需加上“#、##、-”符号,用于呈现思维导图的结构顺序。
例如:
```markmap
# Food
## Fruits
- easy to eat
- apple
- banana
- not so easy
- grapes
## Vegetables
- cabbage
- tomato
```

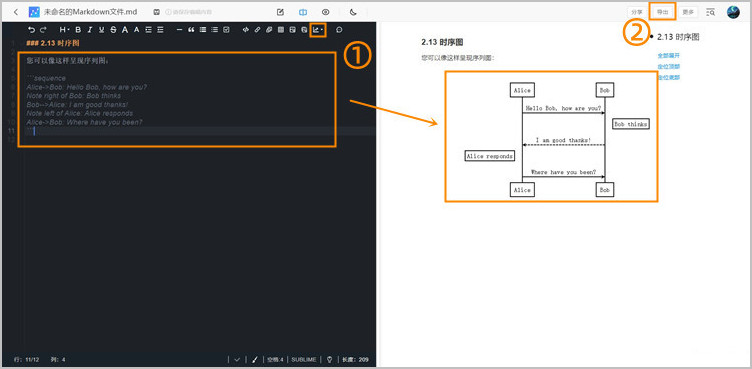
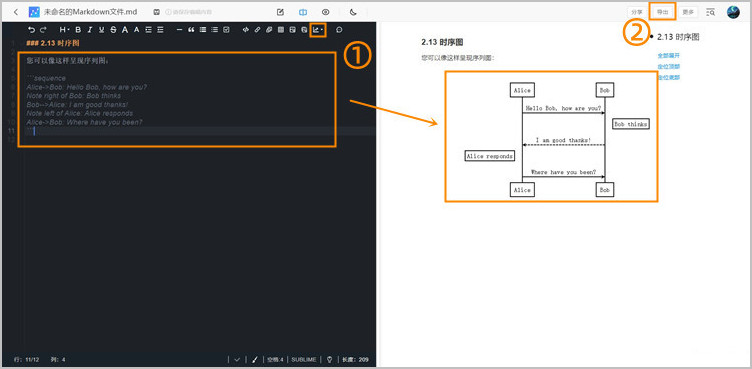
(2)如果我们想做时序图,首先需要确定好时序图的思路结构和顺序,然后点击时序图按钮,左边代码区域会出现以下源码:
```sequence
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
Note left of Alice: Alice responds
Alice->Bob: Where have you been?
```
我们分别在代码中按顺序输入时序图中的文字内容,即可生成一个时序图。

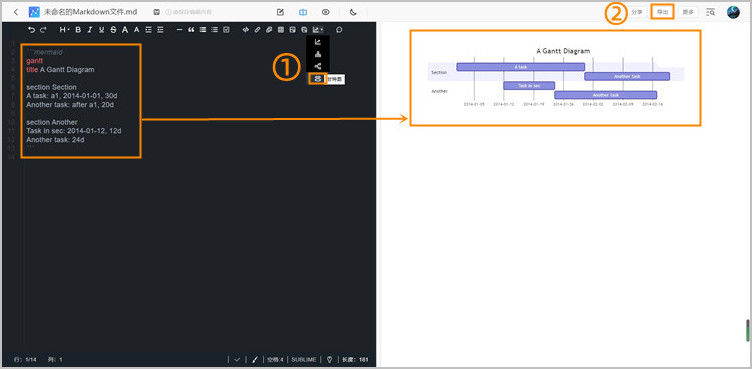
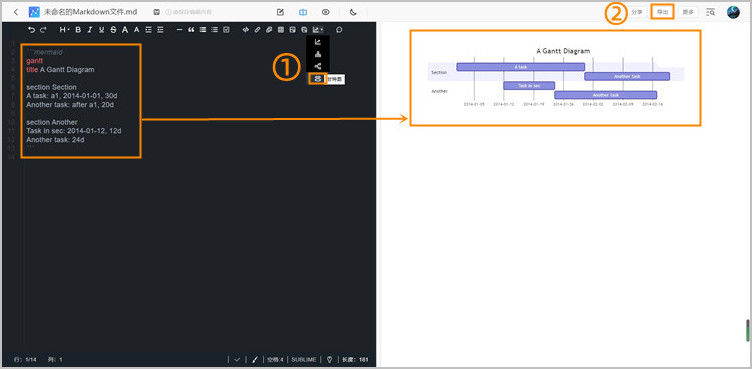
(3)如果我们想做甘特图,首先需要确定好甘特图的各个要素的内容,然后点击甘特图按钮,左边代码区域会出现以下源码:
```mermaid
gantt
title A Gantt Diagram
section Section
A task: a1, 2014-01-01, 30d
Another task: after a1, 20d
section Another
Task in sec: 2014-01-12, 12d
Another task: 24d
```
“section”后可以输入项目名称,接下去的每一行是一个任务名称。任务后面是时间范围和指定天数,格式为2014-01-01,30d。
我们分别在代码中输入甘特图中的文字内容,即可生成一个甘特图。

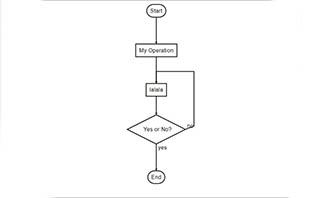
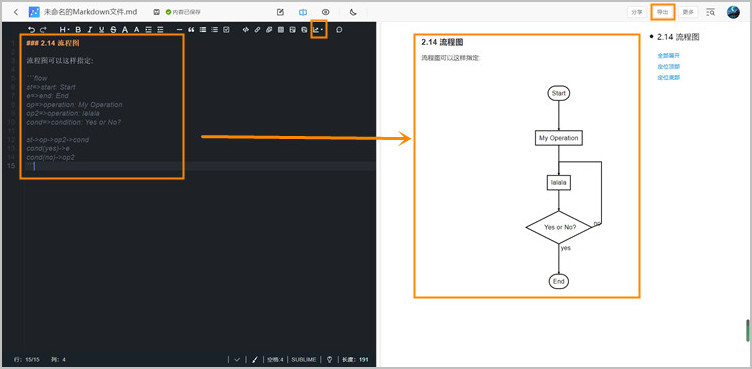
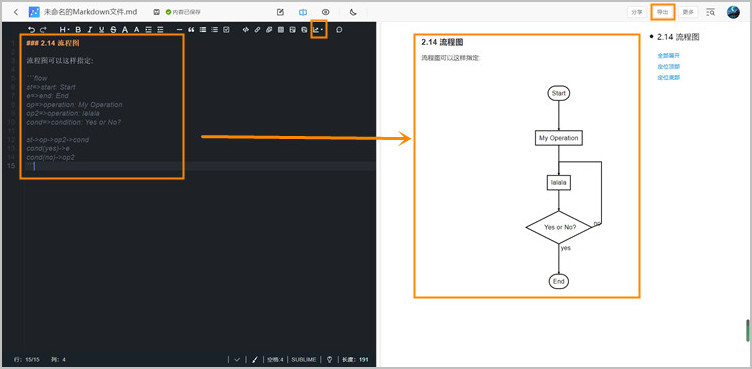
(4)如果我们想制作流程图,首先需要确定好流程图的文本内容,再点击流程图按钮,左边编辑区域会自动出现以下代码:
```flow
st=>start: Start
e=>end: End
op=>operation: My Operation
op2=>operation: lalala
cond=>condition: Yes or No?
st->op->op2->cond
cond(yes)->e
cond(no)->op2
```
右边区域会自动呈现一个流程图,大家可以根据需要在左边区域修改流程图边框中的文字内容、流程的顺序。
3.绘图完成后,点击右上方的【导出】按钮即可保存为markdown、html、pdf、word、txt等格式。

如果大家不知道markdown能绘图吗,可以试试迅捷markdown在线网站。这是一款零基础的小白也会用的编辑器,让您在短时间内输出高质量的作品。不限设备,打开浏览器即可编辑,同时提供一键导出和云存储服务。

操作步骤:
1.点击上面的链接进入迅捷markdown在线网站,点击【创建markdown】按钮,即可进入markdown编辑页面。

2.进入markdown编辑页面后,我们可以在左边的区域输入文本内容,再使用上方的工具对文本进行编辑,右边的区域会自动呈现出我们排版好的文字内容。
我们可以点击工具栏的绘图按钮,选择流程图、时序图、甘特图、思维导图进行绘制。
(1)如果想制作思维导图,首先需要确定好思维导图的思路结构和顺序,再点击思维导图按钮,下方文字输入框中会出现“```markmap”,即可将思维导图的文字内容按思维导图的顺序输入进文本框中。
其中每一级的文字前需加上“#、##、-”符号,用于呈现思维导图的结构顺序。
例如:
```markmap
# Food
## Fruits
- easy to eat
- apple
- banana
- not so easy
- grapes
## Vegetables
- cabbage
- tomato
```

(2)如果我们想做时序图,首先需要确定好时序图的思路结构和顺序,然后点击时序图按钮,左边代码区域会出现以下源码:
```sequence
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
Note left of Alice: Alice responds
Alice->Bob: Where have you been?
```
我们分别在代码中按顺序输入时序图中的文字内容,即可生成一个时序图。

(3)如果我们想做甘特图,首先需要确定好甘特图的各个要素的内容,然后点击甘特图按钮,左边代码区域会出现以下源码:
```mermaid
gantt
title A Gantt Diagram
section Section
A task: a1, 2014-01-01, 30d
Another task: after a1, 20d
section Another
Task in sec: 2014-01-12, 12d
Another task: 24d
```
“section”后可以输入项目名称,接下去的每一行是一个任务名称。任务后面是时间范围和指定天数,格式为2014-01-01,30d。
我们分别在代码中输入甘特图中的文字内容,即可生成一个甘特图。

(4)如果我们想制作流程图,首先需要确定好流程图的文本内容,再点击流程图按钮,左边编辑区域会自动出现以下代码:
```flow
st=>start: Start
e=>end: End
op=>operation: My Operation
op2=>operation: lalala
cond=>condition: Yes or No?
st->op->op2->cond
cond(yes)->e
cond(no)->op2
```
右边区域会自动呈现一个流程图,大家可以根据需要在左边区域修改流程图边框中的文字内容、流程的顺序。
3.绘图完成后,点击右上方的【导出】按钮即可保存为markdown、html、pdf、word、txt等格式。

如果大家不知道markdown能绘图吗,可以试试迅捷markdown在线网站。这是一款零基础的小白也会用的编辑器,让您在短时间内输出高质量的作品。不限设备,打开浏览器即可编辑,同时提供一键导出和云存储服务。