markdown如何带图片导出?分享一招轻松搞定
2022-11-02 10:00:46
markdown是一种便携式创建文本的形式,可以使用简易文本进行文档内容的创建和浏览,因为占用内存小,使用简便,而广受欢迎。如果我们在markdown中加入图片,大家知道markdown如何带图片导出吗?给大家安利迅捷markdown编辑器,一起来文中看看吧。

操作步骤:
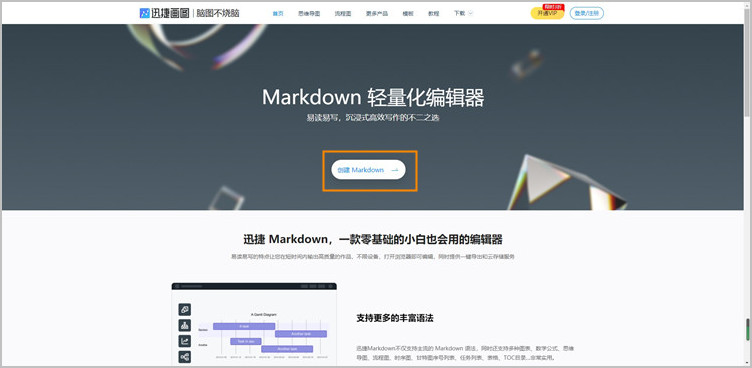
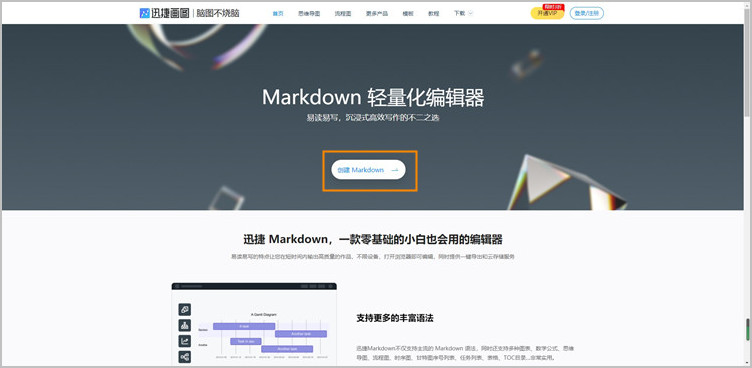
1.打开上面的网站链接,进入迅捷markdown在线网站,点击【创建markdown】按钮,进入markdown编辑页面。

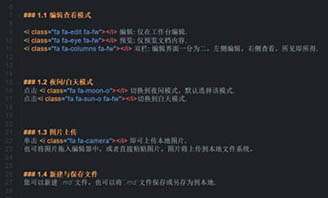
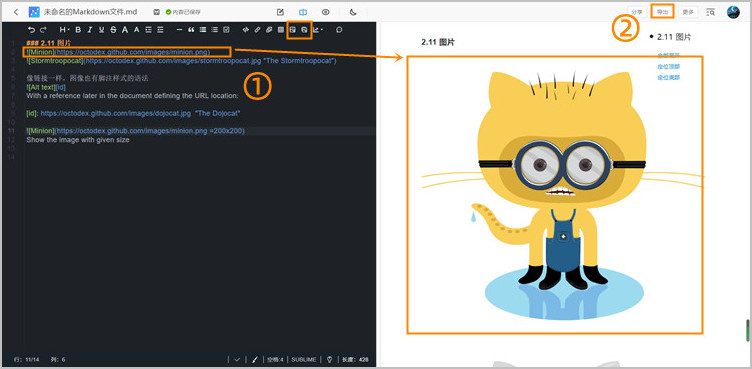
2.进入markdown编辑页面后,我们可以在左边的编辑区域输入源码,再使用上方的工具对源码进行编辑,右边的区域会自动呈现出我们排版好的文字内容。
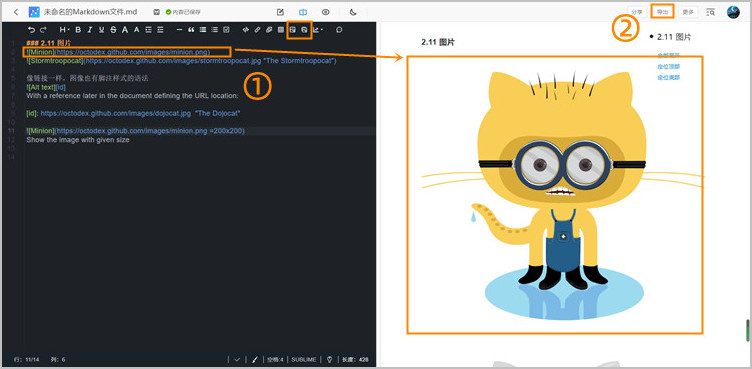
如果想在markdown中添加图片,我们可以点击工具栏中的图片或图片文件工具进行添加。
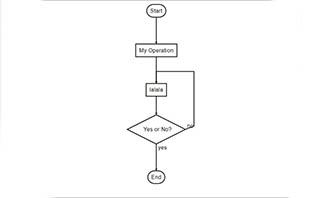
添加图片的样式是:,输入这些代码后,右边区域会自动呈现图片。
例如:
3.markdown制作完毕后,点击右上方的【导出】按钮即可带图片导出为markdown、HTML、PDF、Word、TXT等文件。

以上就是关于“markdown如何带图片导出”的操作步骤啦,大家看完之后可以自己操作看看哦。
该网站使用你很熟悉的键盘符号,将格式化的文本在任何设备上看起来都很棒。简洁高效的段落结构,帮助您在编辑任何内容时能够更好的表达文章的含义。
功能齐全,让您在短时间内输出高质量的作品,不限设备,打开浏览器即可编辑,同时提供一键导出和云存储服务,有需要的小伙伴可以点击链接进入网站试试看。

操作步骤:
1.打开上面的网站链接,进入迅捷markdown在线网站,点击【创建markdown】按钮,进入markdown编辑页面。

2.进入markdown编辑页面后,我们可以在左边的编辑区域输入源码,再使用上方的工具对源码进行编辑,右边的区域会自动呈现出我们排版好的文字内容。
如果想在markdown中添加图片,我们可以点击工具栏中的图片或图片文件工具进行添加。
添加图片的样式是:,输入这些代码后,右边区域会自动呈现图片。
例如:
3.markdown制作完毕后,点击右上方的【导出】按钮即可带图片导出为markdown、HTML、PDF、Word、TXT等文件。

以上就是关于“markdown如何带图片导出”的操作步骤啦,大家看完之后可以自己操作看看哦。
该网站使用你很熟悉的键盘符号,将格式化的文本在任何设备上看起来都很棒。简洁高效的段落结构,帮助您在编辑任何内容时能够更好的表达文章的含义。
功能齐全,让您在短时间内输出高质量的作品,不限设备,打开浏览器即可编辑,同时提供一键导出和云存储服务,有需要的小伙伴可以点击链接进入网站试试看。